
I now have DDD in a demo-able state, and you can try it out too.
What is DDD?
Cross-platform (Windows, Linux, Mac) 3D tools for PowerShell
That is an odd tagline, because PowerShell is known for automating IT tasks. It has nothing to do with computer graphics.
DDD is a PowerShell module. It adds commands to PowerShell to make working with 3D graphics easy.
For more info on what DDD is, see my kickoff post: http://www.davidlenihan.com/2020/04/17/introducing-ddd/
DDD Commands
The commands available in this release:
- New-Point
- New-PointArray
- New-Vector
- New-VectorArray
- New-Matrix
- New-MatrixArray
- New-IdentityMatrix
- New-ZeroMatrix
- New-RotateXMatrix
- New-RotateYMatrix
- New-RotateZMatrix
- New-ScaleMatrix
- New-TranslateMatrixXYZ
- New-TranslateMatrixVector
- Get-CrossProduct
- Get-DotProduct
- Out-3d
These commands allow you to create points, vectors, and matrices. You can manipulate points and vectors by multiplying them by matrices. You can view the primitives in 3D by piping (‘|’) the output to the command ‘Out-3d.’
Simple DDD example
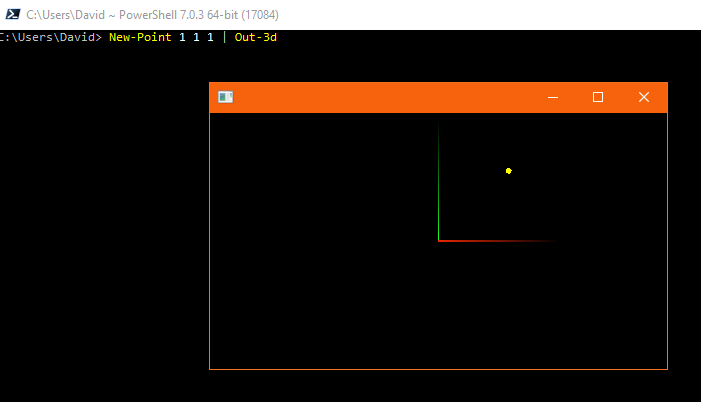
Here is a simple example. Create a point at 1, 1, 1 and display it in 3D.
New-Point 1 1 1 | Out-3d
In the 3D view, you can rotate with the mouse, keyboard (WASD or arrow keys), or touch gestures. Press Esc to exit.
Installation
DDD has a single requirement: PowerShell 7 or higher. In the near future, PowerShell 7 will be built into Windows 10. For now, you have to add it to your system.
NOTE: Even though DDD will work on any platform supported by PowerShell 7, I have not yet created a version of Out-3d that works on Mac or Linux. I plan on working on that next.
Demos
Once you have PowerShell 7 installed, you can copy and paste these demos into the PowerShell 7 console to run the scripts. You can modify these scripts and see what results you get. If you come up with your own creation, please share it with me via me@davidlenihan.com.
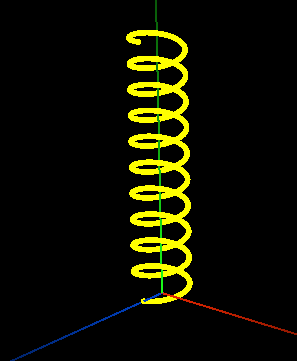
Coil

# create a coil
Install-Module DDD -Repository PSGallery
Import-Module DDD
0..3600 | ForEach-Object {
$deg = $_
$rad = $deg*[Math]::PI/180
$x = [Math]::Sin($rad)*360
$y = $deg
$z = [Math]::Cos($rad)*360
New-Point $x $y $z
} | Out-3dSphere

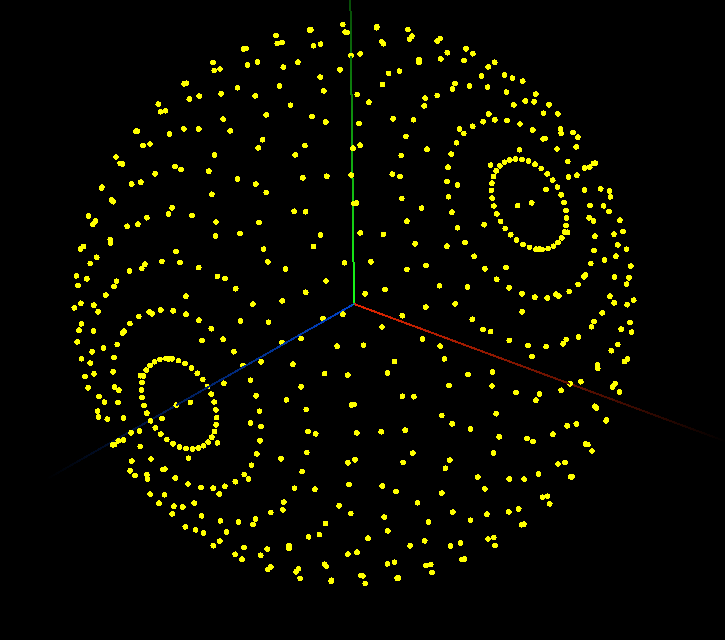
# create a sphere
Install-Module DDD -Repository PSGallery
Import-Module DDD
$allPoints = @() # empty array
for($degY = 0; $degY -lt 360; $degY += 10) {
for($degZ = 0; $degZ -lt 360; $degZ += 10) {
$x = 1
$y = 0
$z = 0
$pt = New-Point $x $y $z
$rotZ = New-RotateZMatrix $degZ
$rotY = New-RotateYMatrix $degY
$allPoints += $rotZ * $rotY * $pt
}
}
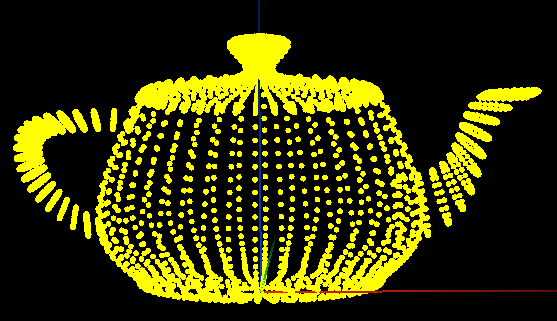
$allPoints | Out-3dTeapot

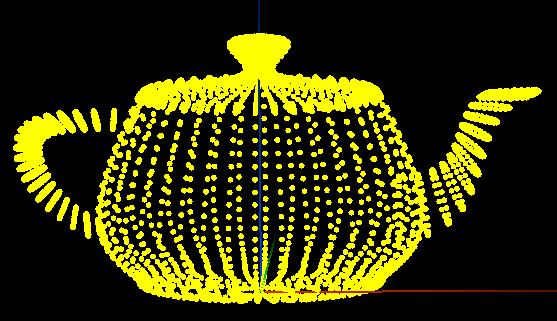
The last demo is of a the iconic Utah teapot. This simple script is doing quite a bit…
- Download an .obj file that represents a teapot
- Convert the file in memory to an array of lines at the line breaks
- Use a regular expression to find all the vertices
- Create points using DDD’s New-Point
- Visualize points using DDD’s Out-3d
# load a teapot in OBJ file format
Install-Module DDD -Repository PSGallery
Import-Module DDD
$url = "https://graphics.cs.utah.edu/courses/cs6620/fall2019/prj05/teapot.obj"
$obj = (Invoke-WebRequest $url).ToString()
$windowsLineEnding = "`r`n"
$lines = $obj -split $windowsLineEnding
# regular expression to match a vertex: "v <X_FLOAT> <Y_FLOAT> <Z_FLOAT>"
$geometricVertex = '^v' # https://en.wikipedia.org/wiki/Wavefront_.obj_file#Geometric_vertex
$whitespace = '\s+'
$float = '[\d\.\-]+'
$restOfLine = '.*$'
# use "Named Captures" to get x, y, and z: https://docs.microsoft.com/en-us/powershell/module/microsoft.powershell.core/about/about_regular_expressions?view=powershell-7#named-captures
$vertRegex = "$geometricVertex$whitespace(?<x>$float)$whitespace(?<y>$float)$whitespace(?<z>$float)$restOfLine"
# parse .obj and output verts
$teapot = $lines | ForEach-Object {
if ($_ -match $vertRegex) {New-Point $Matches.x $Matches.y $Matches.z}
}
$teapot | Out-3dWhat’s Next?
I proved to myself that I could make PowerShell a great environment for quickly working with 3D graphics. Here are some of the things I plan on doing…
- Out-3d for Mac and Linux
- Proper PowerShell documentation for commands
- Support for edges, faces, curves
- Support for color, texture
- Support for selecting a subset of vertices, faces, objects in Out-3d
- Support for animation in Out-3d
- Import/Export commands for
Source Code
The source code for building DDD is available here: https://github.com/lenihan/DDD
Feedback
Let me know what you think. I want this to be a solid product, so if you have any problems, please let me know. Post in the comments or send me an email: me@davidlenihan.com.
11/12/2020 Updates
- Added “-Repository PSGallery” to Install-Module in examples. Without this, examples will fail for users that already have a default repository setup that is not PSGallery. Thanks Craig!
- Updated PowerShell installation instructions for Windows 10 to use Microsoft Store

